HTML(HyperText Markup Language) 이란?

웹 브라우저에 표시되도록 설계된 문서의 표준 마크업 언어
- HTML 문서라고도 불리며, HTML 태그들로 구성
- 각각의 HTML 태그는 웹 페이지의 디자인이나 기능을 결정하는데 사용됨
기본 태그
| 태그 | 의미 | |
| <!DOCTYPE html> | 웹 문서의 유형을 html로 지정 | |
| <html lang="ko"> | 문서를 html로 시작, 언어를 한국어로 지정 | |
| <head> | 주로 브라우저의 정보를 입력 (화면에는 보이지 않지만, 웹 브라우저가 알아야 할 정보) | |
| <meta> | 메타 데이터 입력, 주로 <meta charset="UTF-8">같이 입력 | |
| <title> | 문서 제목 | |
| <body> | 문서 내용 입력 (실제 브라우저 화면에 표시될 내용) | |
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title> WEB PAGE </title>
</head>
<body>
</body>
</html>
문서 구조 태그
| 태그 | 의미 |
| <header> | 헤더 영역 |
| <nav> | 메인 영역 |
| <section> | 콘텐츠 영역 |
| <article> | 콘텐츠 영역 (독립적) |
| <aside> | 사이드 바 영역 |
| <footer> | 푸터 영역 |

텍스트 입력
| 태그 | 의미 |
| <h1>, <h2>, ... , <h6> | 제목 (숫자가 작을수록 큼) |
| <p> | 단락 |
| <br> | 줄 바꿈 (닫는 태그 없음) |
| <blockquote> | 인용문 (들여쓰기 적용) |
| <strong> | 텍스트 굵게 (주로 중요한 내용일 때) |
| <b> | 텍스트 굵게 (단순히 굵게 표시할 때) |
| <em> | 텍스트 기울임, (강조할 때, emphasis의 준말) |
| <i> | 텍스트 기울임, (단순히 기울여 표시할 때, italic의 준말) |
| <u> | 텍스트 밑줄 |
| <s> | 텍스트 취소선 |
목록 입력
| 태그 | 의미 | ||
| <ol> | 순서가 있는 목록(ordered list) | ||
| type = | "1" | 숫자(기본값) | |
| "a" | 영문 소문자 | ||
| "A" | 영문 대문자 | ||
| "i" | 로마 숫자 소문자 | ||
| "I" | 로마 숫자 대문자 | ||
| start="2" | 2부터 시작 | ||
| <ul> | 순서가 없는 목록(unordered list) | ||
<!-- ordered list -->
<ol type = "a">
<li>항목 1</li>
<li>항목 2</li>
</ol>
<!-- unordered list -->
<ul>
<li>항목 1</li>
<li>항목 2</li>
</ul>
정의형 목록 태그
| 태그 | 의미 | |
| <dl> | 용어를 설명하는 목록 | |
| <dt> | 용어의 제목 | |
| <dd> | 용어 설명 | |
<dl>
<dt>제목</dt>
<dd>설명</dd>
</dl>* <dl> 태그 안에는 <dt>, <dd> 태그만 위치할 수 있음
표 입력
| 태그 | 의미 | |||||
| <table> | 테이블 만들기 | |||||
| <caption> | 표 제목 | |||||
| <tr> | 행 삽입 | |||||
| <td> | 하나의 테이블 셀 | |||||
| <th> | 각 열의 제목 정의 | |||||
| <thead> | 테이블 제목 (여러 페이지 걸쳐 고정 가능) | |||||
| <tbody> | 테이블 본문 | |||||
| <tfoot> | 테이블 요약 (여러 페이지 걸쳐 고정 가능) | |||||
* <thead>, <tbody>, <tfoot> 요소는 기본적으로 웹 페이지의 레이아웃에 전혀 영향을 주지 않지만, CSS를 사용하여 이 요소들의 스타일을 변경 가능
* rowspan, colspan 을 통해 행, 열 병합 가능 (합쳐진 셀들은 태그를 적지 않음)
<table>
<tr>
<th>밥류</th>
<th>면류</th>
<th>분식류</th>
</tr>
<tr>
<td>김밥</td>
<td>라면</td>
<td>떡볶이</td>
</tr>
<tr>
<td>주먹밥</td>
<td>우동</td>
<td>순대</td>
</tr>
</table>
<table>
<tr>
<th>밥류</th>
<th>면류</th>
<th rowspan="3">세일중</th>
</tr>
<tr>
<td>김밥</td>
<td>라면</td>
</tr>
<tr>
<td>주먹밥</td>
<td>우동</td>
</tr>
</table>

이미지 삽입
| 태그 | 의미 | ||
| <img> | 이미지 삽입 | ||
| src = | 이미지 파일 경로 | ||
| alt = | 대체용 텍스트 | ||
| width = height = |
가로, 세로 크기 조절 | ||
| % | 브라우저 창의 크기 단위 | ||
| px | 픽셀 단위 | ||
<img src="이미지 파일 경로" alt="대체용 텍스트">
오디오, 비디오 등 멀티미디어 파일 삽입
<!-- 오디오, 비디오, PDF등을 삽입할 때 사용 -->
<object width="너비" height="높이" data="파일"></object>
<!-- 오디오, 비디오, 이미지 등 -->
<embed src="파일 경로" width="너비" height="높이">
<!-- 플러그인 필요 없이 브라우저에서 바로 재생 -->
<audio src="오디오 파일 경로"></audio>
<video src="비디오 파일 경로"></video>
* <audio> , <video> 태그 속성
| 속성 | 의미 |
| controls= | 컨트롤 바 표시 |
| autoplay= | 자동 재생 |
| loop= | 반복 재생 |
| muted= | 음소거 |
| preload= | 로딩방법, 사용할 수 있는 값은 auto(기본값), metadata, none |
| width=, height= | 비디오 플레이어의 너비, 높이 지정 |
| poster="파일 이름" | 비디오 플레이어의 재생 전 포스터 |
하이퍼링크 삽입
<a href="링크할 주소">텍스트 또는 이미지</a>
<!-- 텍스트 링크 -->
<p><a href="링크할 주소">표시 텍스트</a></p>
<!-- 이미지 링크 -->
<!-- target="_blank" : 새 탭에서 열기 -->
<a href="링크할 주소" target="_blank"><img src="이미지 파일 경로" alt = "대체 텍스트"></a>
폼 입력
| 태그 | 속성 | 값 | 의미 |
| <form> | method= | get | 사용자 입력 내용이 드러나게 서버로 넘겨줌 |
| post | 사용자 입력 내용이 드러나지 않게 서버로 넘겨줌 |
||
| name= | 자바스크립트로 폼 이름 지정 ( 폼의 이름을 지정하여 구분하기 위한 목적으로 사용 ) |
||
| action= | <form> 태그에 입력된 내용을 처리하는 서버 프로그램 지정 | ||
| target= | 열어볼 파일 위치 지정 | ||
| autocomplete= | 자동 완성 기능 지정(기본값 on) | ||
| <fieldset> | 폼 내부에서 구역을 나눔 | ||
| <legend> | 구역 제목 붙이기 | ||
<form action="./login.do" method="post">
<fieldset>
<legend>로그인</legend>
<lagel> ID : <input type="text"/> </lagel>
<br>
<lagel> PWD : <input type="password"/> </lagel>
<input type="submit" value="로그인">
</fieldset>
</form>
input type
| 태그 | 속성 | 의미 |
| type= | text | 한 줄 텍스트 |
| password | 비밀번호 | |
| search | 검색 | |
| url | url | |
| 이메일 주소 | ||
| tel | 전화번호 | |
| checkbox | 체크박스 (중복 체크) | |
| radio | 라디오 버튼 (unique 체크) | |
| number | 숫자 스핀 박스(버튼으로 숫자 조절) | |
| range | 숫자 슬라이드 막대 | |
| date | local - 연, 월, 일 | |
| month | local - 연, 월 | |
| week | local - 연, 주 | |
| time | local - 시, 분, 초, 분할 초 | |
| datetime | UTC - 연, 월, 일, 시, 분, 초, 분할 초 | |
| datetime-local | local - 연, 월, 일, 시, 분, 초, 분할 초 | |
| submit | 전송 버튼 | |
| reset | 리셋 버튼 | |
| image | submit 버튼 이미지 | |
| button | 일반 버튼 | |
| file | 파일 첨부 버튼 | |
| hidden | 사용자에게 보이지 않는 값 필드 |
▶ text, password와 같이 쓰이는 속성
| 속성 | 의미 |
| size= | 화면에 출력할 글자 수 |
| value= | text 필드에 보여줄 내용, (password의 경우 미사용) |
| placeholder= | 지울 필요 없는 문자 입력 |
| size= | 입력 폼 가로 길이 |
| maxlength= | 최대 입력 가능한 글자 수 |
<input type="text" value="지우고 입력하세요." size="40"> <br>
<input type="text" placeholder="입력하세요." maxlength="5">
▶ checkbox, radio와 같이 쓰이는 속성
| 속성 | 의미 |
| id= | label태그와 연결하기 위한 유일한 식별자 |
| name= | * checkbox : 전달할 값의 이름 * radio : 라디오 박스끼리 연결되기 위한 이름 설정 |
| value= | 서버에 전달될 값 |
| checked | 선택된 상태 (기본으로 선택하고 싶은 항목) |
<label> A <input type="checkbox" name="option1" value="a" checked> </label> <br>
<label> B <input type="checkbox" name="option2" value="b"></label>
<fieldset>
<legend>Select Memu:</legend>
<div>
<input type="radio" id="pizza" name="menu" value="pizza" checked>
<label for="pizza">Pizza</label>
</div>
<div>
<input type="radio" id="chicken" name="menu" value="chicken">
<label for="chicken">Chicken</label>
</div>
<div>
<input type="radio" id="buger" name="menu" value="buger">
<label for="buger">Buger</label>
</div>
</fieldset>
▶ number, range와 같이 쓰이는 속성들
| 속성 | 의미 |
| min= | 최소값(기본값 0) |
| max= | 최대값(기본값 100) |
| step= | 조정할 단위값(기본값 1) |
| value= | 초기값 |
<input id="number" type="number" value="1" min="1" max="5"/> <br>
<input id="range" type="range" value="3" min="1" max="5"/>
▶ submit, reset와 같이 쓰이는 속성
| 속성 | 의미 |
| value= | 버튼에 표시할 내용 |
<input type="submit" value="제출"/>
<input type="reset" value="초기화"/>
▶ image와 같이 쓰이는 속성
| 속성 | 의미 |
| src= | 이미지 경로 |
| alt= | 대체 텍스트 |
▶ button과 같이 쓰이는 속성
| 속성 | 의미 |
| value= | 버튼에 표시할 내용 |
| onclick= | 클릭 시 실행할 JS함수 |
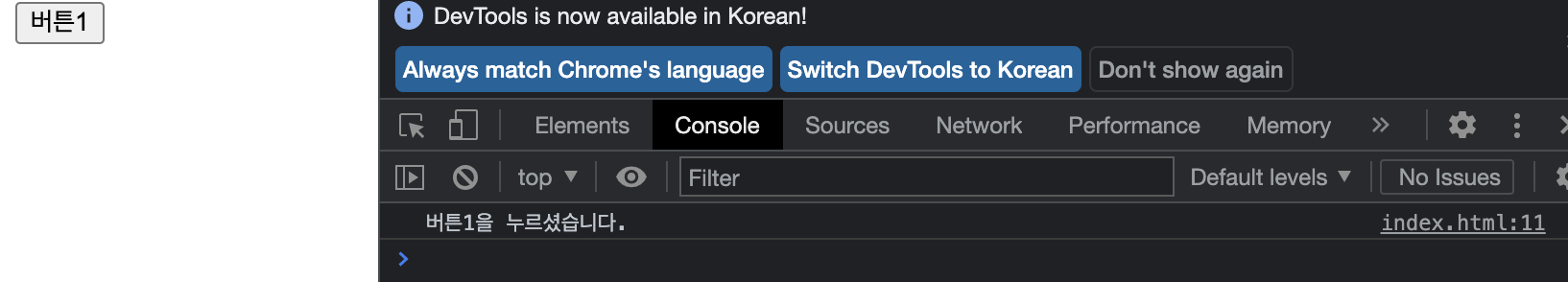
<input type="button" id="button1" onclick="button1_click();" value="버튼1" />
<script>
function button1_click() {
console.log("버튼1을 누르셨습니다.");
}
</script>
input 이외 주요 태그
| 태그 | 의미 | ||
| <textarea> | 여러 줄의 텍스트 입력 영역 | ||
| rows= | 세로 줄 수, 길 경우 스크롤 막대가 생성됨 |
||
| cols= | 가로 너비(문자 단위) | ||
| <select> | 드롭다운 목록 생성 | ||
| size= | 항목 개수 | ||
| multiple= | 둘 이상의 항목을 선택 | ||
| <option> | 옵션 | ||
| value= | 서버에 전달될 값 | ||
| selected= | 기본 선택 항목 | ||
| <datalist> | 미리 입력된 데이터 목록 | ||
| <option> | value= | 서버에 전달될 값 | |
| <button> | 버튼 | ||
| type="submit" | 폼을 서버로 전송 | ||
| type="reset" | 폼 초기화 | ||
| type="button" | 일반 버튼, <input type="button"> 과 같음 |
||
'WEB > front-end' 카테고리의 다른 글
| JSON (JavaScript Object Notation) (0) | 2023.04.27 |
|---|---|
| Event Handler (0) | 2023.04.27 |
| Ajax (Asynchronous JavaScript and XML) 정리 (0) | 2023.04.26 |
| DOM (Document Object Model, 문서 객체 모델) (0) | 2023.04.26 |
| JavaScript 정리 (0) | 2023.01.27 |
